Oops, try again. It looks like your paragraph's font-size is 20px instead of 20px - HTML - Codecademy Forums

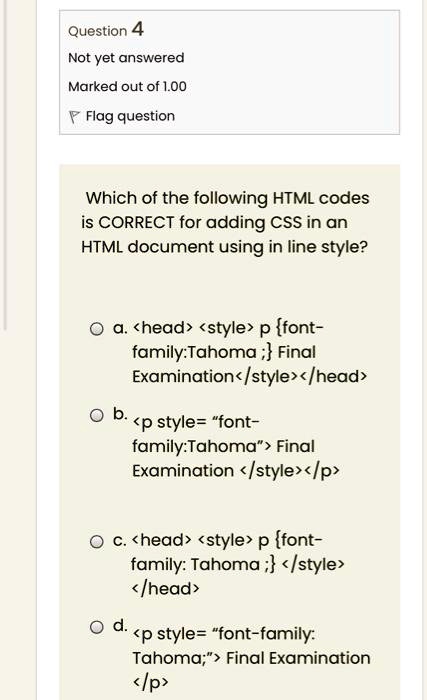
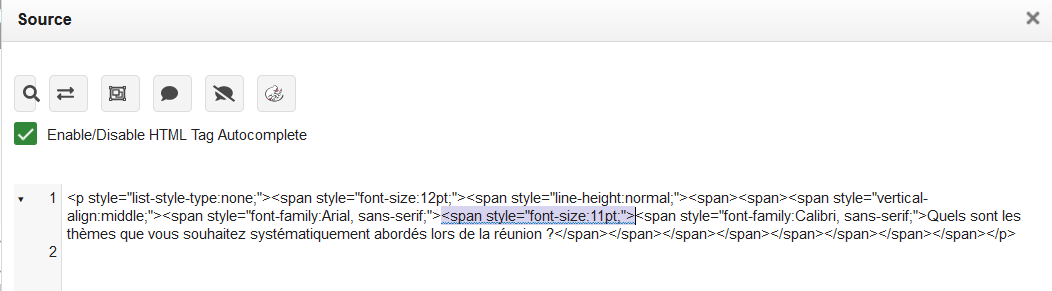
SOLVED: Which of the following HTML codes is CORRECT for adding CSS in an HTML document using inline style? a. <head><style>pfont-family:Tahoma;</ style></head> b. <p style="font-family:Tahoma;">Final Examination</p>















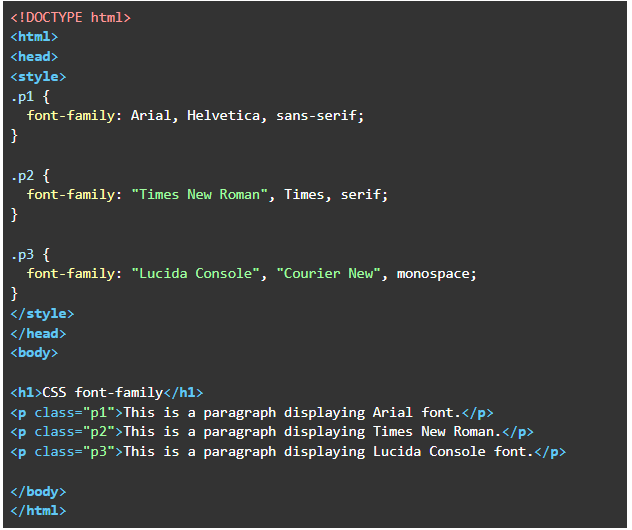
:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)