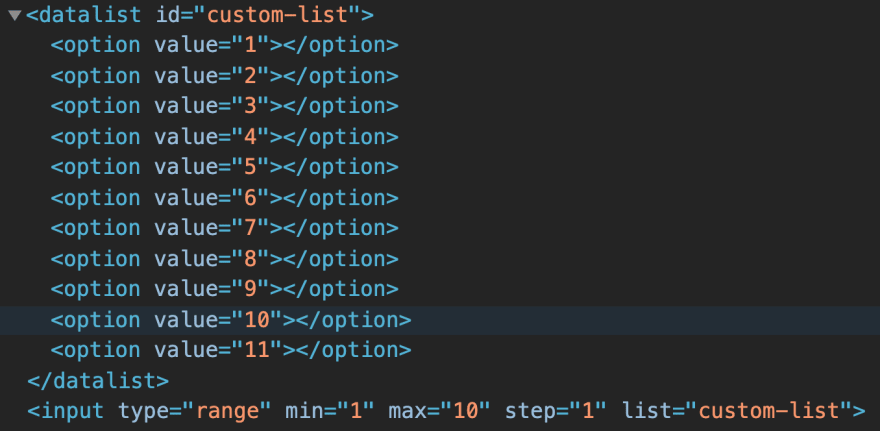
GitHub - mdsuzonmia/Price-Range-Min-to-Max-Field-With-Bootstrap: we can use it for website price range. if we have ready dropdown min/max option list and with input field then we can take it. it both work for

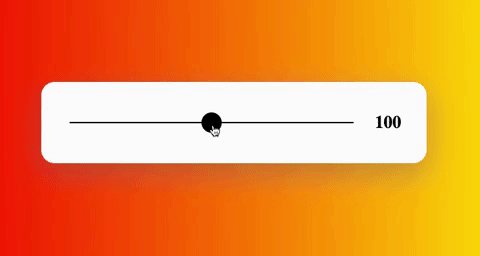
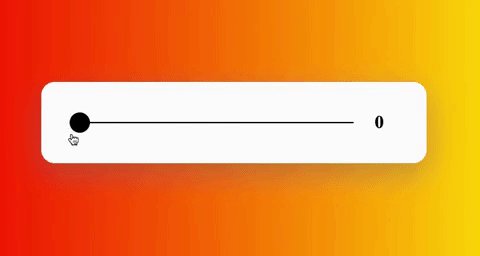
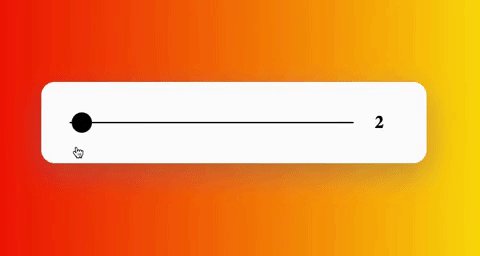
html - Input type range webkit-slider-thumb background color won't change in ios safari? - Stack Overflow
GitHub - mdsuzonmia/Price-Range-Min-to-Max-Field-With-Bootstrap: we can use it for website price range. if we have ready dropdown min/max option list and with input field then we can take it. it both work for