
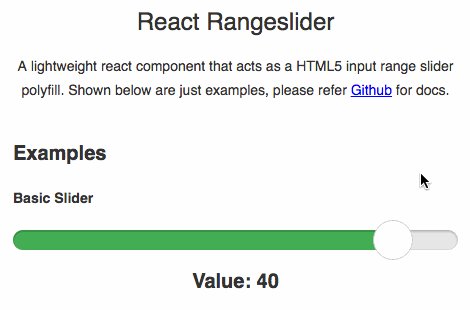
Fullstack React on X: "react-rangeslider - An HTML5 input range slider React component https://t.co/RattSx5OSD https://t.co/zeN9Q0ROy2" / X

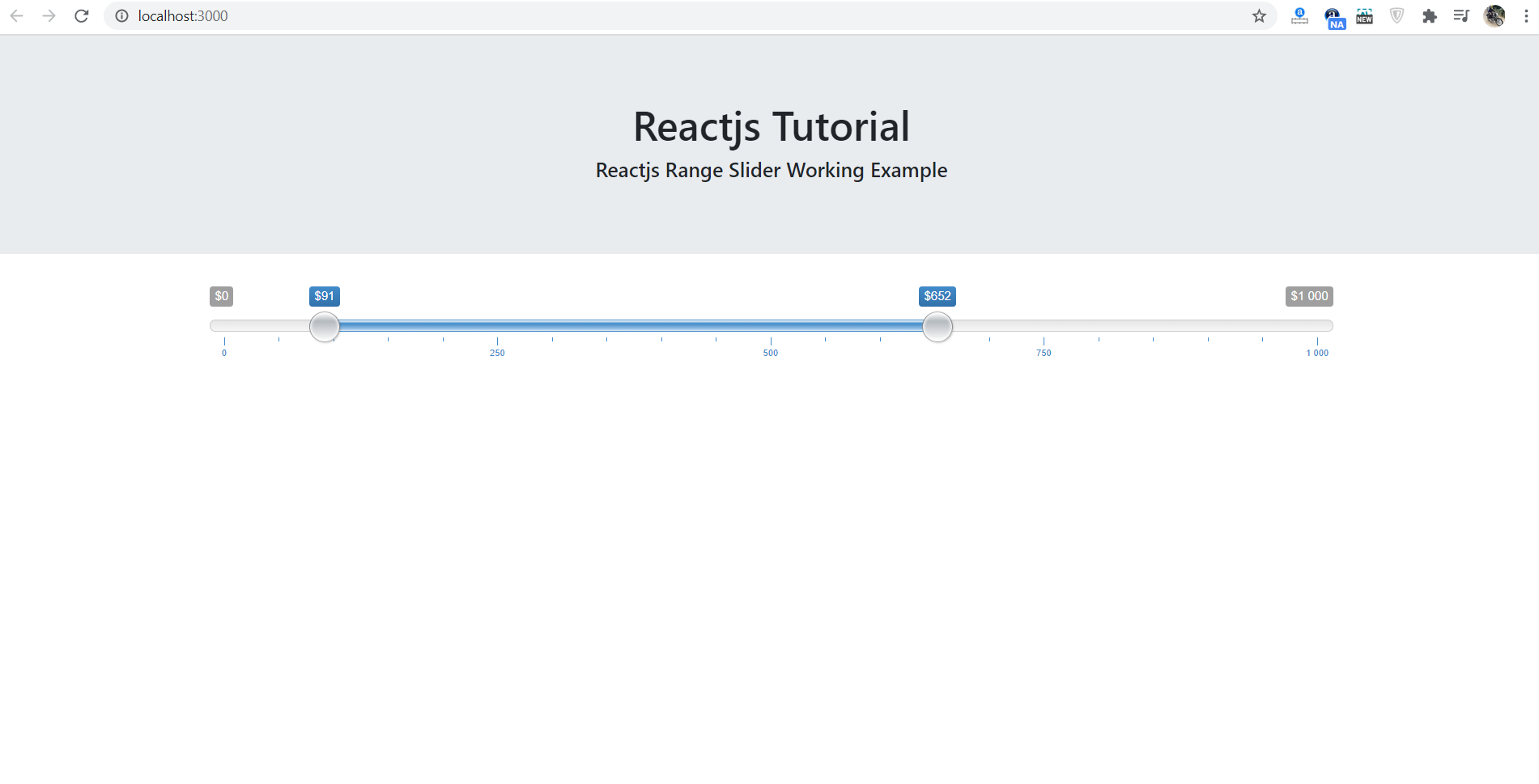
javascript - Double sided input slider in React, after reach initial range 0 also it move towards, left direction and increase the value, why? - Stack Overflow
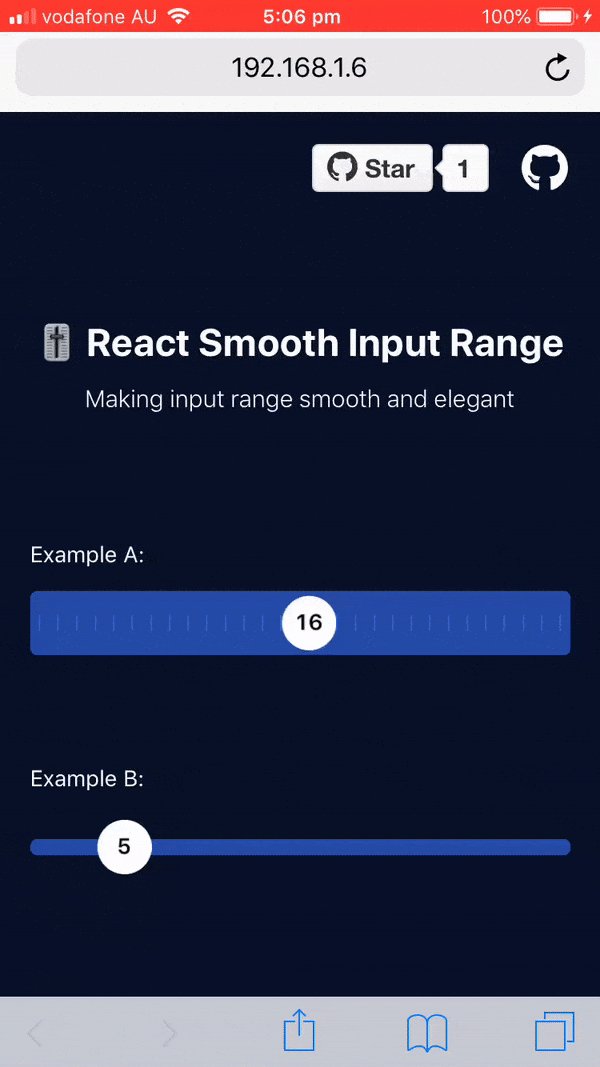
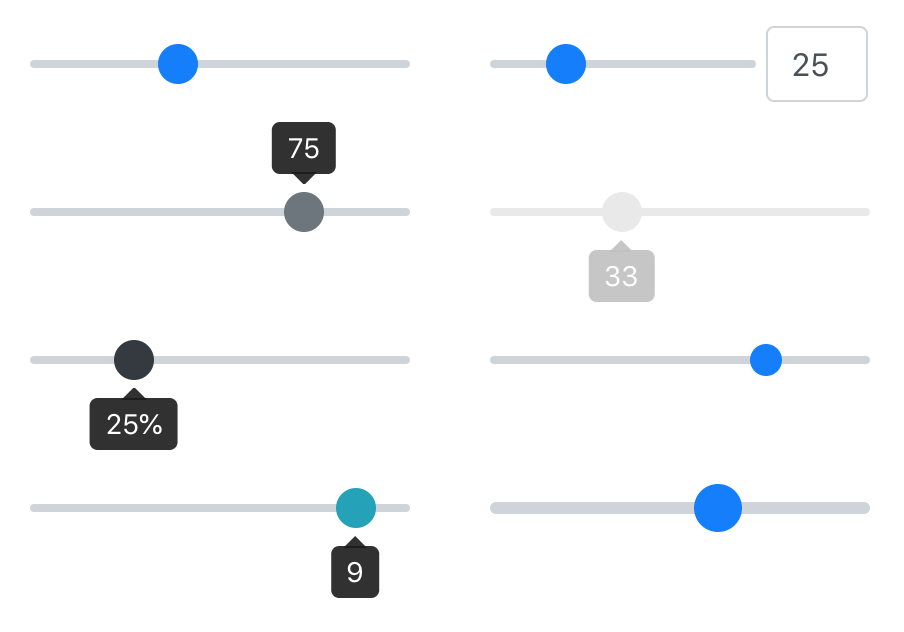
GitHub - davidchin/react-input-range: React component for inputting numeric values within a range (range slider)

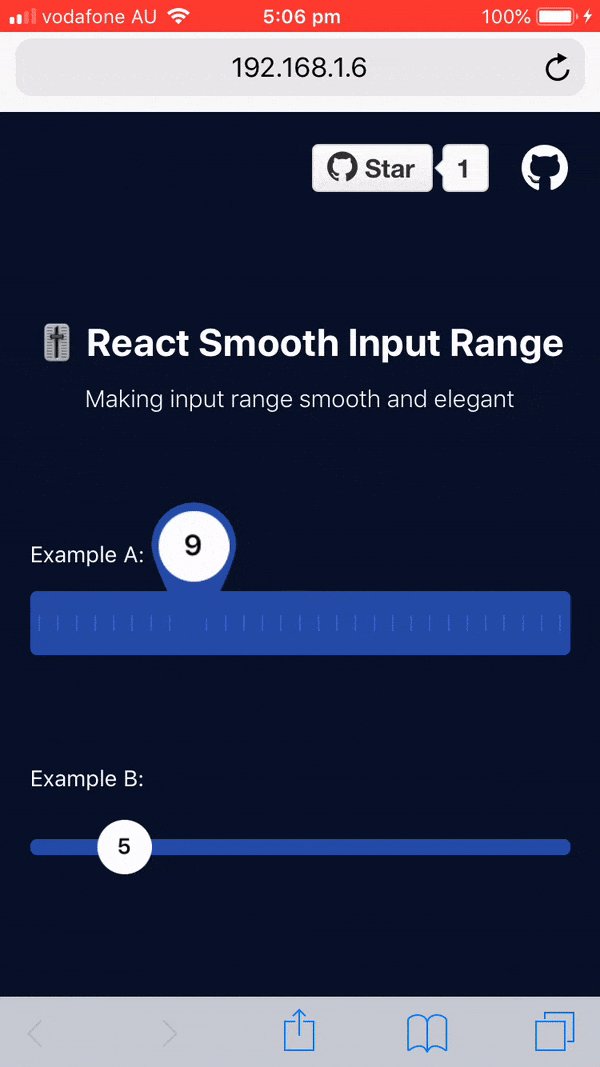
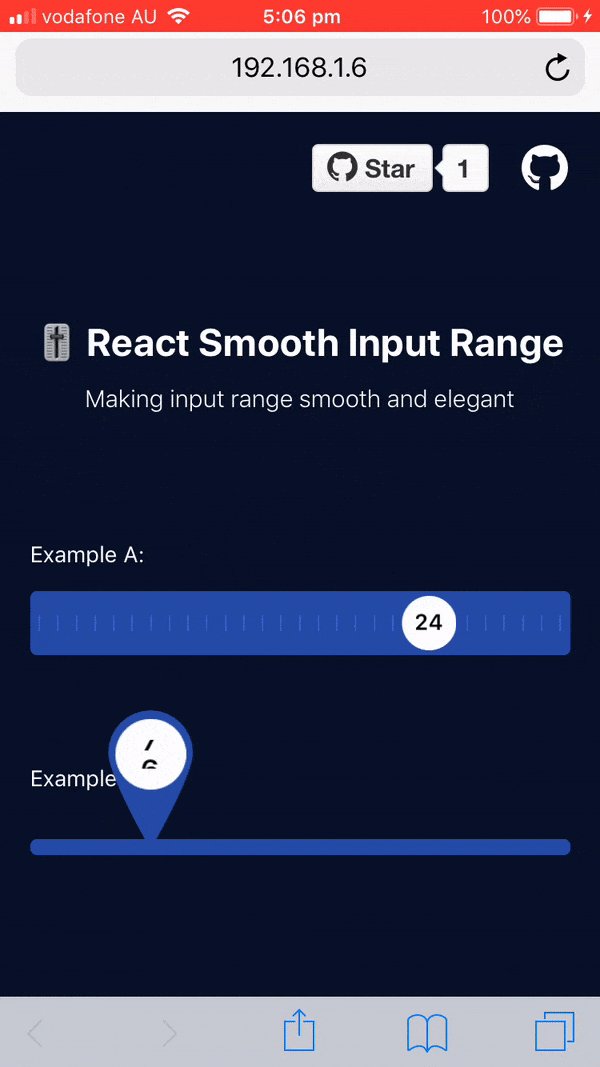
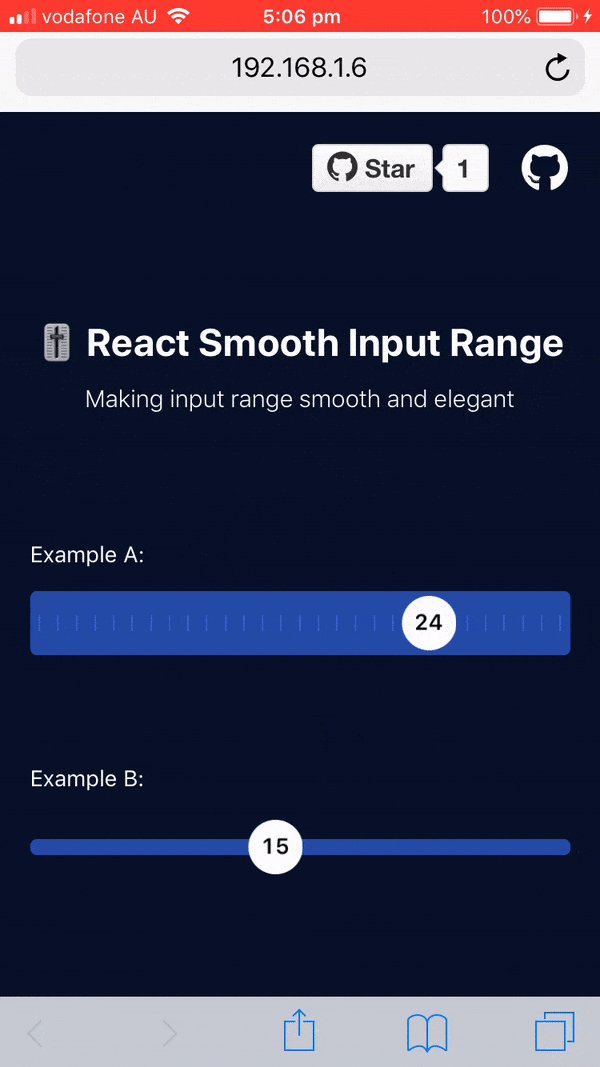
javascript - Align Thumb of React Range Slider so it doesn't go outside bounding box - Stack Overflow




![ENGLISH] Input Range React Native #reactnative - YouTube ENGLISH] Input Range React Native #reactnative - YouTube](https://i.ytimg.com/vi/MyFFohQZqqk/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLBCh_z3trIxlhXxFN1agfsSLN3tVg)









![ENGLISH] Input Range React Native #reactnative - YouTube ENGLISH] Input Range React Native #reactnative - YouTube](https://i.ytimg.com/vi/EOoQl1gEbSM/maxresdefault.jpg)