
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Tat Shahdoost | Medium

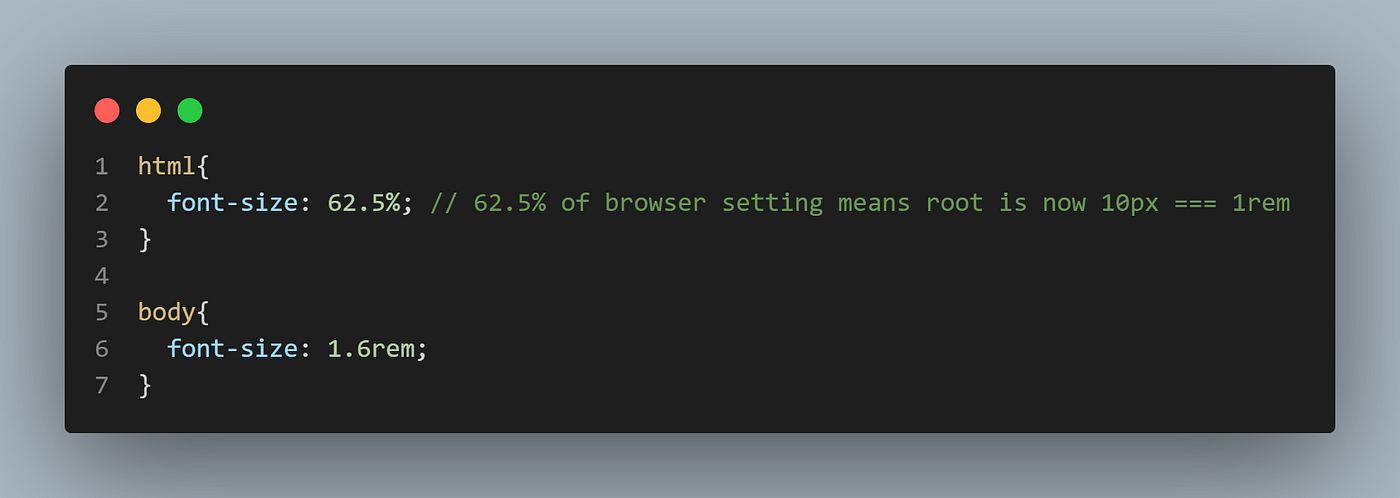
Matia on X: "I love the 62.5% font size trick in CSS because it makes working with rems easier. https://t.co/QZxZFyrFEe" / X

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Respecting Font Size Preferences: Rems and 62.5% Base Font Size | Aleksandr Hovhannisyan | by jagadish kamuni | Medium







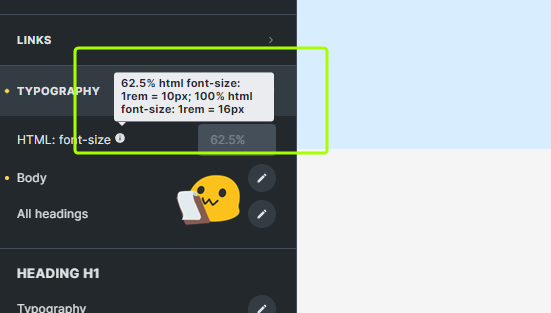
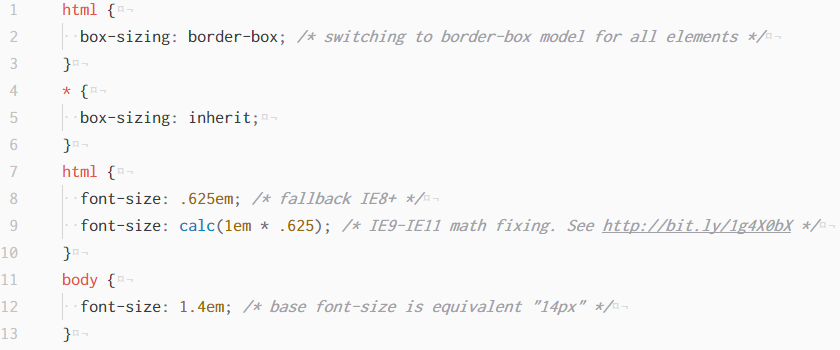
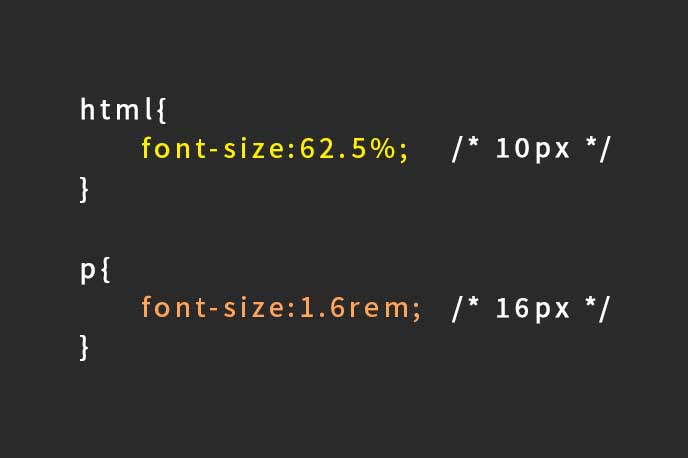
![css]html, bodyのfont-sizeはいくつにしてる?~よく見る62.5%ってなに!?~ | blog(スワブロ) | スワローインキュベート css]html, bodyのfont-sizeはいくつにしてる?~よく見る62.5%ってなに!?~ | blog(スワブロ) | スワローインキュベート](https://swallow-incubate.com/sw_wp/wp-content/uploads/2019/06/fontsize.png)

![CSS] html에 font-size: 62.5%로 설정하는 이유 CSS] html에 font-size: 62.5%로 설정하는 이유](https://images.velog.io/images/peachy/post/1d52a8b7-b765-4e62-a7f3-00f431f0fba9/blog.png)